
【个人总结】Go 学习路线
go-zero中的kafka组件
IM服务的连接健康检测机制
基于go-zero的微服务即时通讯项目day2——社交业务
基于go-zero的微服务即时通讯项目day1——用户业务

不知不觉间,我居然已经八个月没有写过文章了!主要原因是这一段时间都在上班,每天下班就只想睡觉,自然没有时间写文章了。 依稀记得去年开始学 go 的时候,总是听见很多诸如“后端最好先学 Java”之类的论断,而我在过去的半年中,拿到了字节跳动、小红书、搜狐等公司的后端/全栈开发 offer,腾讯进了终面但被我主动拒掉,要是当初学的 Java,现在说不…
本文讲一下如何在 go-zero 连接 kafka 并引入若干个消费者。 我们先来看一下 go-zero 中的 kafka 配置项: github.com\zeromicro\go-queue@v1.2.2\kq\config.go package kq import "github.com/zeromicro/go-zero/core/…
为什么需要Keepalive机制? 防止中间设备造成的连接中断。许多网络中间设备(如 NAT 网关、防火墙、负载均衡器)会主动关闭长时间无数据交互的 TCP 连接,以节省资源。 检测连接的健康状态。在网络异常(如断网、服务崩溃)时,TCP 层可能不会立即感知连接失效,导致应用层误认为连接仍有效,后续请求会失败。 优化资源利用率。长连接可能因客户端异…
业务设计 rpc 好友业务 列出用户的所有好友 申请好友 列出收到的好友申请 处理好友申请 群组业务 创建群组 列出群组 列出群组内用户 申请入群 列出入群申请 处理入群申请 列出用户加入的群 .proto syntax = "proto3"; package social; option go_package = "…
今天完成了用户相关业务的api及rpc的设计和实现。业务方面很简单,包括注册、登录、获取信息、查找用户,都很好实现,就不写了。主要记录我遇到的一个坑,一度让我怀疑是go-zero的问题,最终在看了几个小时源码之后确定了是自己的问题。不过也不亏,起码学习了go-zero中对于缓存处理的实现。 问题出在注册业务上,我的rpc内注册逻辑是这样写的: fu…

基于go-zero的微服务即时通讯项目day0——需求分析

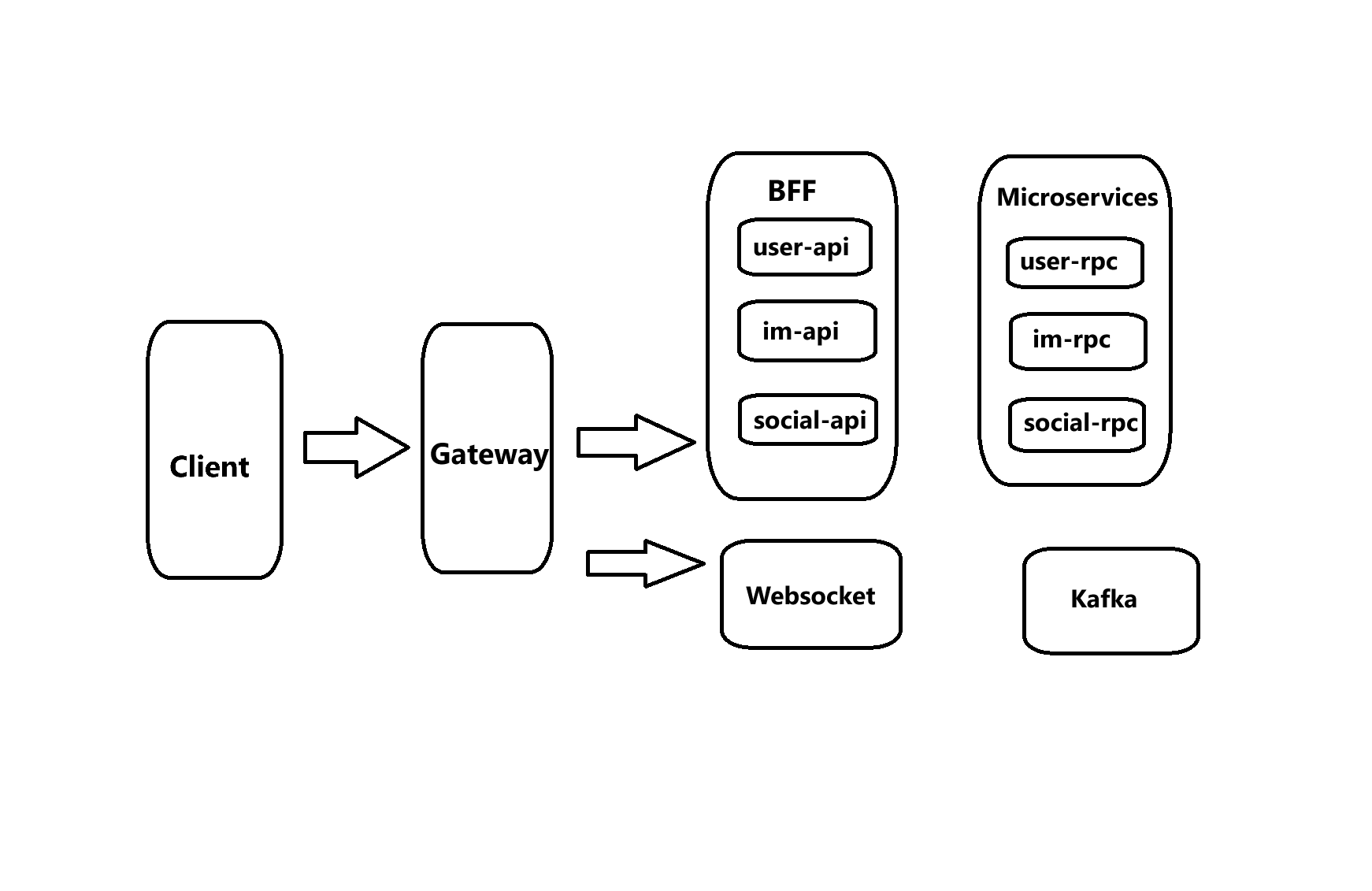
项目业务 该项目为一个 im 即时通讯项目,根据项目业务可以分为三个核心业务: 用户业务 用户登录、注册、详情、查找等 社交业务【好友、群】 好友:好友添加、列表等 群:进群、退群、列表等 聊天业务 私聊、群聊、聊天记录等 项目架构

【转载】Raft一致性算法论文的中文翻译

圆方树

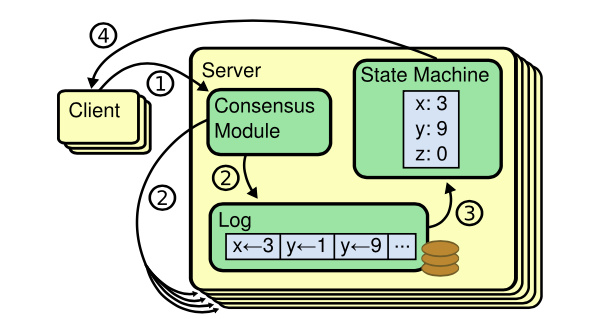
本文转载自 GitHub ,原文地址:maemual/raft-zh_cn - GitHub 寻找一种易于理解的一致性算法(扩展版) 摘要 Raft 是一种为了管理复制日志的一致性算法。它提供了和 Paxos 算法相同的功能和性能,但是它的算法结构和 Paxos 不同,使得 Raft 算法更加容易理解并且更容易构建实际的系统。为了提升可理解性,Ra…

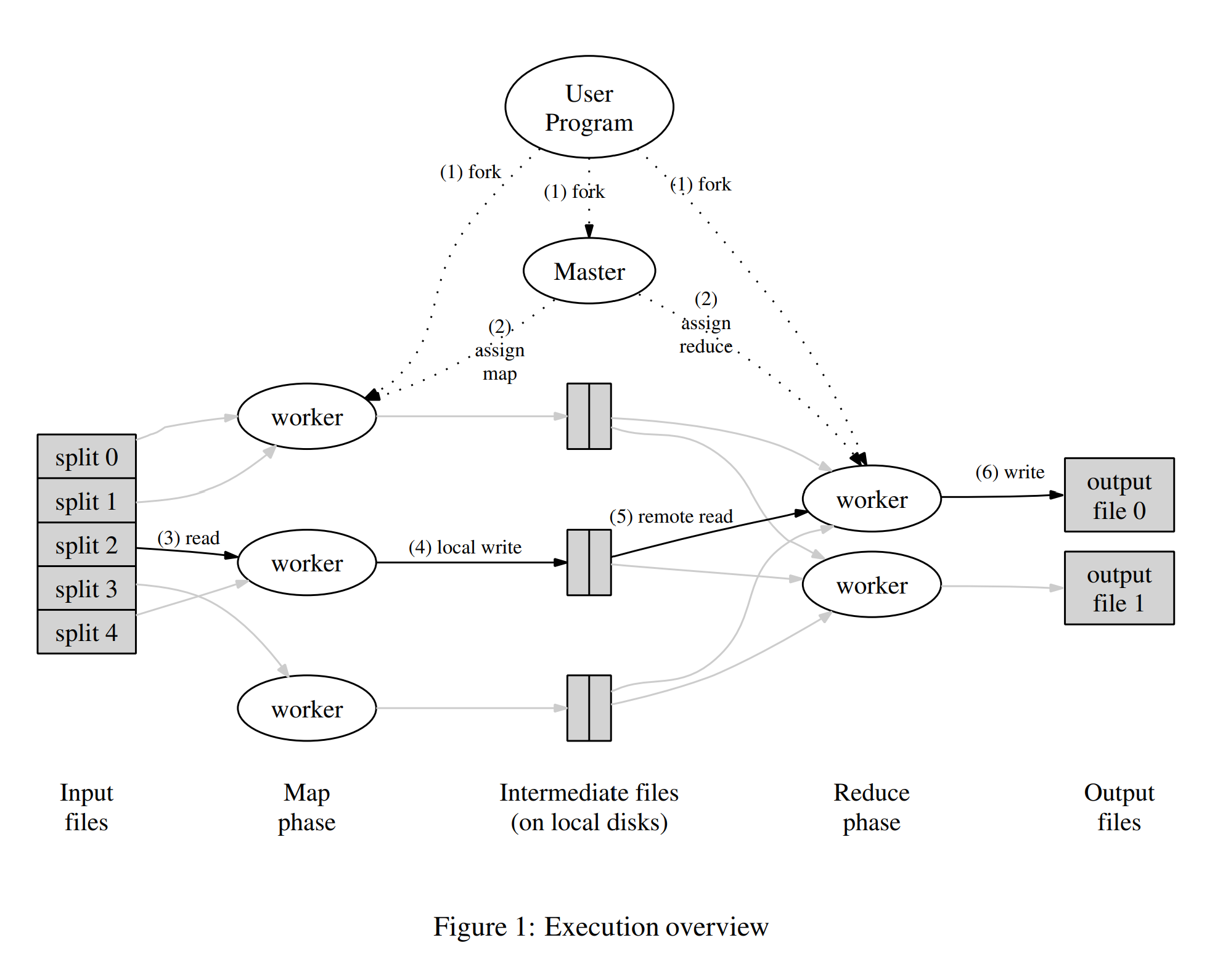
仓库地址 FoyonaCZY/MIT6.824 - GitHub 前言 在刚开始学习 Go 的时候,就听说过 MIT 6.824(现在叫 6.8540),是一门很经典且口碑很好的分布式课程。两天前我开始学习这门课程,并在刚刚完成了 Lab 1 。 在此总结一下目前对 MapReduce 的理解和做 Lab 1 过程中的心得体会。 MapReduce…
众所周知,对于一些树上问题,可以用树形DP、树链剖分等算法解决,然而图上的问题则往往更加复杂。但在一些情况下,我们可以使用圆方树将图上问题转化为树上问题(大部分时候用于处理仙人掌图上的问题)。 建树 在一张连通的无向图中,对于两个点 u 和 v,如果无论删去哪个点(只能删去一个,且不能删 u 和 v 自己)都不能使它们不连通,我们就说 u 和 v …

强连通分量
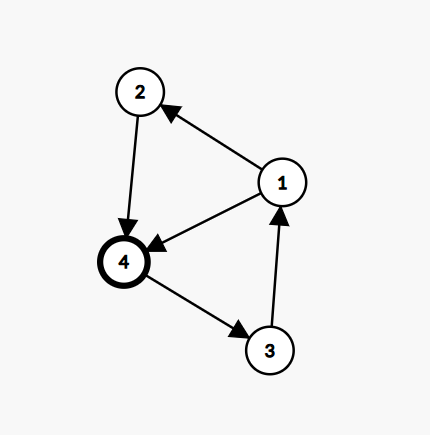
强连通的定义是:有向图 G 强连通是指,G 中任意两个结点连通。 强连通分量(Strongly Connected Components,SCC)的定义是:极大的强连通子图。 Tarjan算法 对于一个连通块,以任意节点作为根节点进行深度优先搜索(DFS)。将节点的深度优先搜索序记为 dfn[x],将节点能够通过返祖边到达的最早节点的深度优先搜索序…