本文最后更新于 488 天前,其中的信息可能已经有所发展或是发生改变。
四种常用按钮:普通/文字/外框/悬浮/图标
ElevatedButton(onPressed: () {}, child: const Text(Elevated Button)),
const SizedBox(height: 10),
TextButton(onPressed: () {}, child: const Text(Text Button)),
const SizedBox(height: 10),
OutlinedButton(onPressed: () {}, child: const Text(Outlined Button)),
const SizedBox(height: 10),
FloatingActionButton(onPressed: () {}, child: const Icon(Icons.add)),
const SizedBox(height: 10),
IconButton(onPressed: () {}, icon: const Icon(Icons.add)),效果:

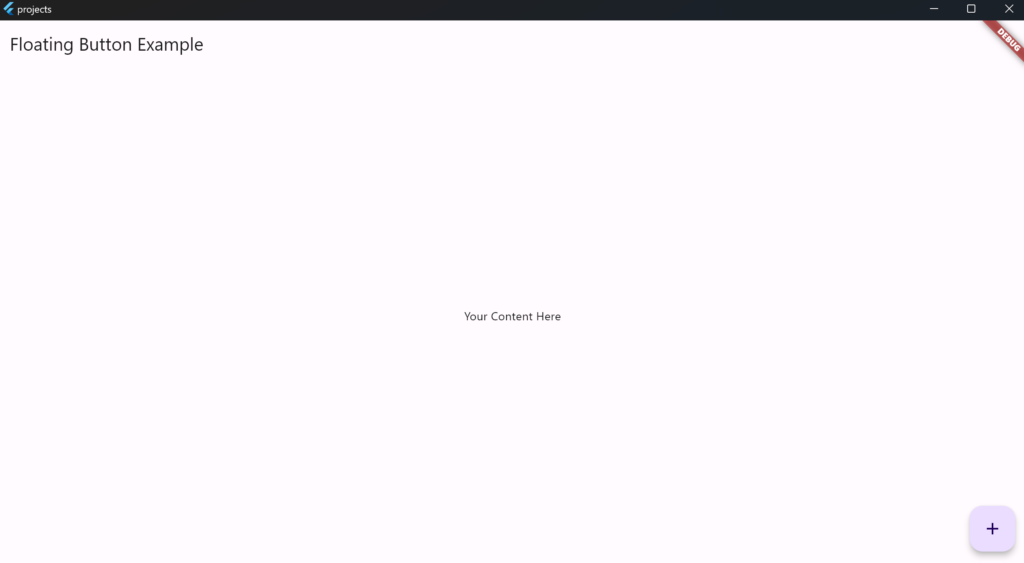
用Material布局自带的悬浮按钮,实现右下角悬浮按钮等:
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Floating Button Example'),
),
body: const YourContentWidget(),
floatingActionButton: const MyFloatingActionButton(),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
),
);
}
}
class YourContentWidget extends StatelessWidget {
const YourContentWidget({super.key});
@override
Widget build(BuildContext context) {
// Your main content goes here
return const Center(
child: Text('Your Content Here'),
);
}
}
class MyFloatingActionButton extends StatelessWidget {
const MyFloatingActionButton({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.fromLTRB(0.0, 0.0, 0.0, 16),
child: FloatingActionButton(
onPressed: () {
// Add your onPressed code here!
},
child: const Icon(Icons.add),
),
);
}
}
效果: