本文最后更新于 450 天前,其中的信息可能已经有所发展或是发生改变。
这篇比较水。
目前对Flutter布局的基本认知:
最外层:路由(还没学hh)
对于一个MaterialUI页面,可以包含Header,Bottom(或者叫Footer?),Body,侧边栏
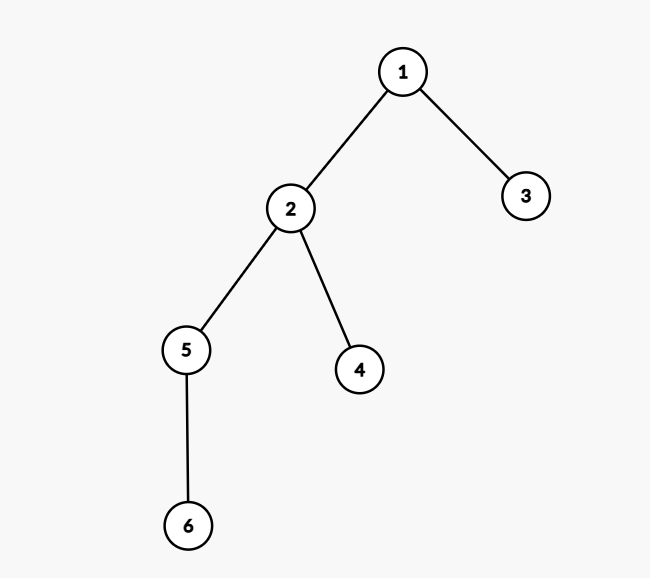
五种最重要的容器:Container(单个容器),Column(垂直排列容器),Row(水平排列容器),以及列表/网格。Column+Row互相无限嵌套,形成依托美丽的史山。
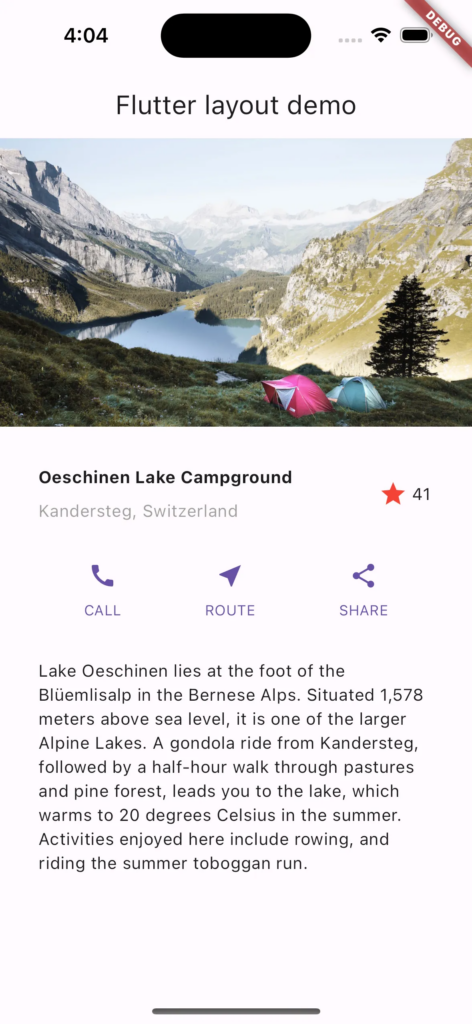
Flutter官方Example:

其中中间那段二级文字+右边星星就是典型的Row套Column套Row。