
通过AI Proxy让Telegram机器人接入GPT







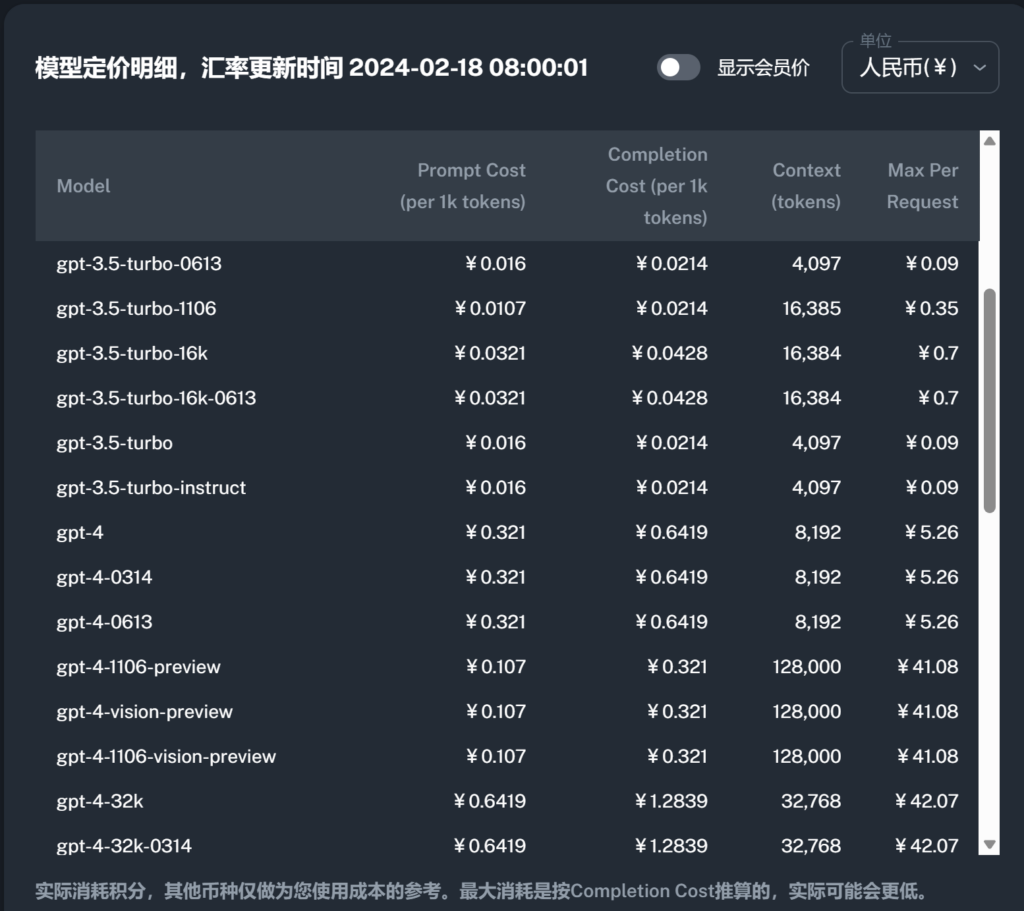
之前写了一个tg机器人,但是一直没有继续去写,所以他只会echo。最近觉得手机上使用GPT有些麻烦,于是决定让机器人接入GPT。经过了解发现OpenAI的官方API缺点如下: 只能用信用卡付款。 并发很低,一分钟只能调用几次。 假如服务器在国内就无法连接。 于是去寻找第三方API替代,最终找到了AI Proxy。(官网地址:AIProxy)看了下定…

Wrap是flutter里面的流排列组件,例如各大APP的搜索历史排列。 Wrap( children: [ const Chip(label: Text(Chip)), const SizedBox(width: 10), const Chip( label: Text(Chip), avatar: Icon(Icons.add), ), con…

四种常用按钮:普通/文字/外框/悬浮/图标 ElevatedButton(onPressed: () {}, child: const Text(Elevated Button)), const SizedBox(height: 10), TextButton(onPressed: () {}, child: const Text(Text But…

网格GridView: count方法: GridView.count( crossAxisCount: 2,//列数 children: const [ Icon(Icons.ac_unit), Icon(Icons.airport_shuttle), Icon(Icons.all_inclusive), Icon(Icons.beach_acc…

构造动态列表的方式: 定义全局列表: List l = [ { 'name': '雪', 'avatar': 'https://avatars.githubusercontent.com/u/42002296?v=4', }, { 'name': &…

这篇比较水。 目前对Flutter布局的基本认知: 最外层:路由(还没学hh) 对于一个MaterialUI页面,可以包含Header,Bottom(或者叫Footer?),Body,侧边栏 五种最重要的容器:Container(单个容器),Column(垂直排列容器),Row(水平排列容器),以及列表/网格。Column+Row互相无限嵌套,形成…

这几天写Flutter,函数内设置属性,属性里套着构造函数,慢慢有点习惯面向对象的思维了。 细碎笔记: class MyButton extends StatelessWidget { const MyButton({super.key}); @override Widget build(BuildContext context) { return…

Dart语法学了一点点,详见学习笔记01 。感觉Dart的语法和C++非常相似,于是迫不及待地直接去看Flutter,语法问题就遇到再学啦。 这边以Android Studio开发环境为例! 首先第一步当然是下载FlutterSDK!(详见flutter.dev),而后在Android Studio中安装Dart以及Flutter插件,便可以使用生…